Ciao e ben ritrovato sul Blog #AspettandoIlBus.
Come avrete notato sono sempre molto impegnato e ho poco tempo per il Blog, perciò ho deciso di pubblicare questo articolo in più parti perché così è più facile controllare il singolo articolo.
Lo scopo di questo articolo, e dei seguenti, sarà quello di spiegare come realizzare il Software che non è mai così banale come sembra, anche per il semplice impianto semaforico proposto.
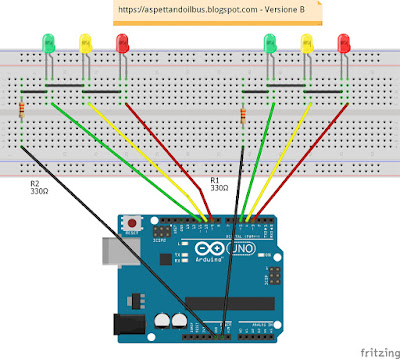
Per lo schema elettrico vi rimando all'articolo precedente e vi ripropongo solo la parte che riguarda lo sketch di oggi.
 |
| Figura dell'articolo precedente - Schema di Paolo Luongo |
Bene, iniziamo dalla parte iniziale dello skecth di oggi che riguarderà solo il test dell'impianto semaforico per controllare che funzioni bene tutto. Nei prossimi articoli lo renderemo più complicato ma più facile da leggere e da manutenere. Infatti una delle cose che indica la qualità di un programma è la facilità con cui si "capisce" quello che fa e come lo fa.
 |
| Fig. 1 - Testata dello skecth di prova - Paolo Luongo |
Lo skecth completo lo troverete alla fine dell'articolo, ma iniziamo per ordine.
Dopo i commenti iniziali, che vi consiglio di mettere sempre anche per futura documentazione, troviamo alcuni comandi dati al pre-processore C, ossia #define.
Questo comando funziona in modo molto semplice, dice al pre-processore di sostituire alla prima "parola" la seconda.
Ad esempio alla linea 13 sostituirà a tutte le occorrenze della parola SPENTO la parola LOW e cosi via per le altre, poi procederà alla compilazione del programma.
Domanda, ma a cosa serve?
A rendere più "leggibile" il codice del programma, almeno questa era l'intenzione.
Ci sono delle regole non scritte, ma fortemente consigliate da K&R (gli autori del linguaggio C), come ad esempio che la prima "parola" dopo #define debba essere scritta tutta in MAIUSCOLO.
Ovviamente se non lo fate non cambia nulla per il compilatore, ma cambia per il programmatore che dovrà mettere mano al vostro codice e che ha "imparato" alcuni "standard" che poi non ritrova ne vostro sketch trovandosi disorientato.
Ancora dubbi, bene postate le vostre perplessità alla fine dell'articolo.
Passiamo al "secondo pezzo".
 |
| Fig. 2 - II parte dello skecth di Paolo Luongo |
Nella Fig.2 saltiamo per il momento la prima "funzione" semaforo() e passiamo alla più conosciuta setup(). Come prima cosa dobbiamo mettere "come uscita" i piedini della nostra board Arduino UNO R3 ed utilizzeremo il comando pinMode . Il primo argomento è il numero del PIN fisico dove è collegato il LED e rifacendosi allo schema pubblicato nell'articolo precedente e riproposto in testa a questo articolo abbiamo i pin 3,4,5 e 9,10,11. Ma non è più semplice trovare PINR1 che significa Pin del led Rosso numero 1? Credo di si.
Veniamo alla "funzione" Semaforo() che può essere sostituita dalle 3 linee digitalWrite al suo interno senza problemi ma se l'utilizziamo ne guadagniamo in semplicità.
Iniziamo col dire che non è una funzione ma una procedura. La differenza è data dalla parola void messa prima del nome Semaforo(). La funzione ritorna sempre un unico e solo valore di tipo ben definito.
Quindi qual'è la differenza fra funzione e procedura? Vi faccio qualche esempio:
Carlo, mi porti un bicchiere d'acqua?
Sembra proprio una funzione, perché mi aspetto di ricevere (da Carlo) un bicchiere d'acqua.
Andrea, hai comprato il pane? Si !
Altro esempio di funzione.(risposta si/no)
Ma la frase: Andrea DEVI andare a fare la spesa !
non prevede una risposta quindi è una buona candidata per la procedura.
Potrei fare altri esempi, ma vi invito a porre le vostre domande nei commenti dell'articolo, per non annoiare quelli che conoscono già questi concetti.
Dicevo, la procedura Semaforo() è un nuovo comando che si prende "cura" di un singolo semaforo e, in modo molto semplice, mi permette di accendere e spegnere le singole luci del semaforo.
Veniamo alla terza parte: la procedura loop()
 |
| Fig. 3 - 3 parte dello skecth di Paolo Luongo |
che fa ampio uso della procedura Semaforo() e della procedura delay() per aspettare mezzo secondo.
In definitiva cosa avremo? l'accensione dei singoli LED dei semafori, utile per controllare che il cablaggio sia stato fatto bene.
Questo è tutto, per oggi. Spero di continuare presto con la seconda parte.
Ciao e Buon Lavoro
;-)

Nessun commento:
Posta un commento